If you've ever used images from Amazon's SiteStripe, you'll know that in many cases the resulting images are too small – even if you use the Large version!
This short guide will show you how to adjust the size of the images so that you can get your review article looking great.
There are a few plugins that assist with adding images from Amazon as well; we tend to use SiteStripe, since it's direct from Amazon and compliance issues or other issues around plugins being updated are less likely to occur.
If you want to resize images and you're using SiteStripe, the short version is:
SiteStripe allows you to choose 3 different sizes:
- Small: 110 Pixels
- Medium: 160 Pixels
- Large: 250 Pixels
All you need to do is find the piece of code that includes the size (ie. 110, 160, or 250) and change that to your desired size.
NOTE: As with any image, enlarging the size too much can result in a pixelated image
How to Resize a SiteStripe Image – Step by Step
First thing you need to do is log into your Amazon Associates account; then head over to Amazon and search for the product you want to feature:

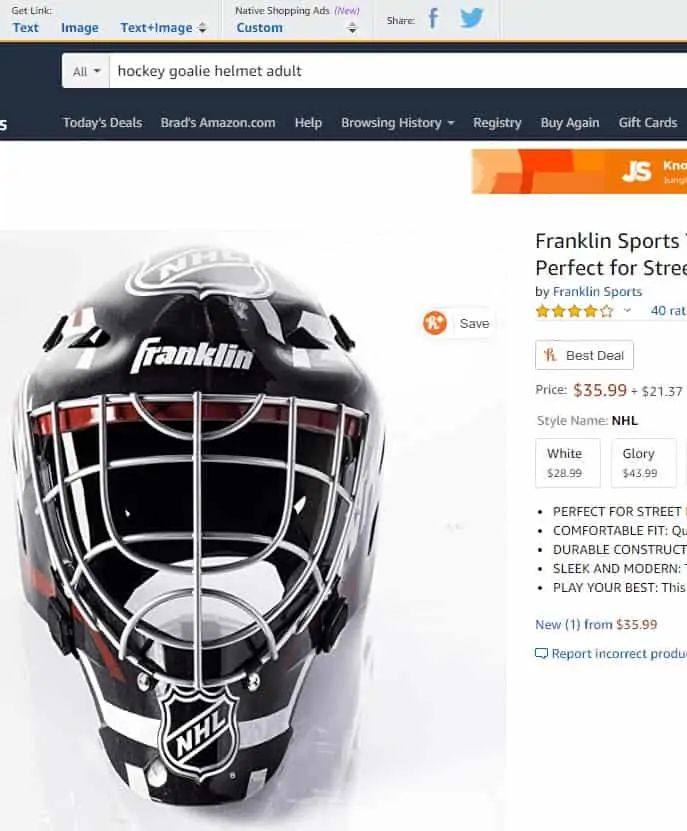
Select the product you want to promote

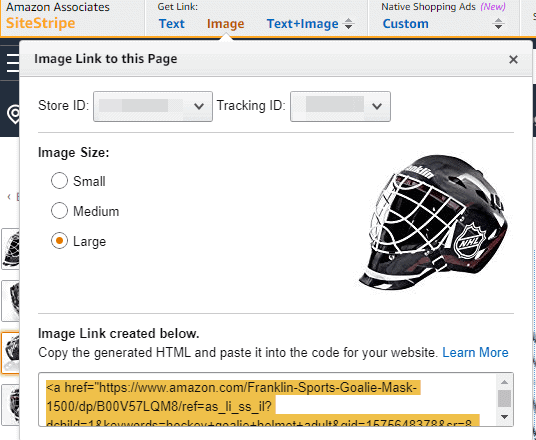
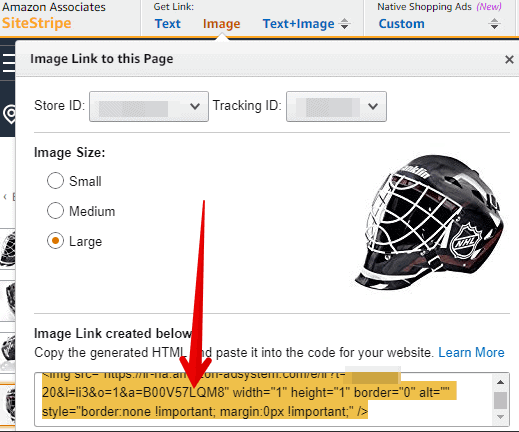
Once you're on the product page, you will see SiteStripe offer 3 options for getting a link: Text, Image, and Text + Image. Select “Image”, and you will see options for selecting the Store ID and Tracking ID you want to tag the image with, as well as the size of the image:

Then, copy the Code and insert it into your post.
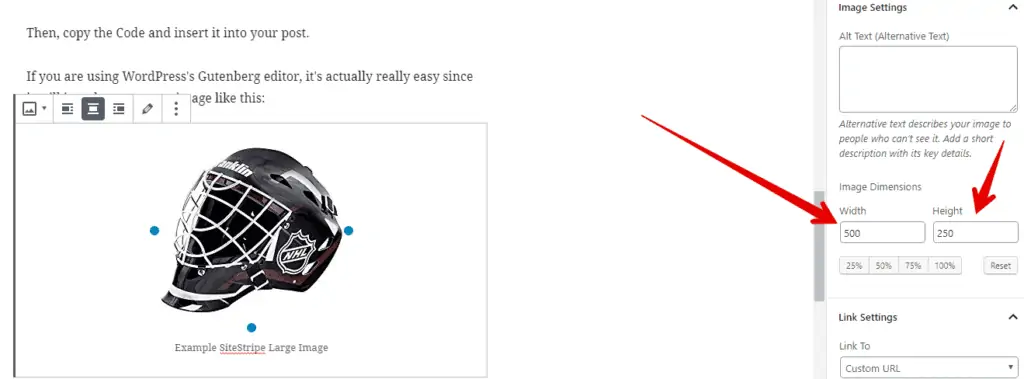
If you are using WordPress's Gutenberg editor, it's actually really easy since it will just show up as an image like this:
But, this is the Largest option Amazon has – not very big.
In Gutenberg, you'd simply select the block by clicking on the image in the draft you're working on and then you can resize it easily just like any other image you insert:

This is just one of the things Gutenberg does better than the Classic Editor.
But, if you are still using the Classic Editor in WordPress, there's an option for you as well.
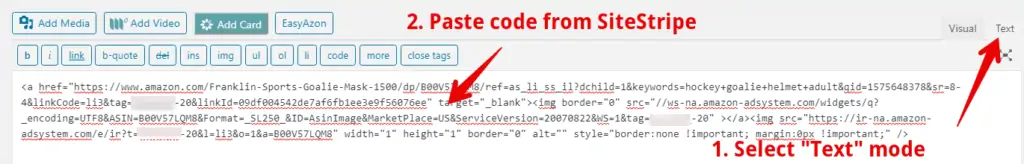
Once you have copied the link from SiteStripe:

Head over to the “Text” tab in the Classic Editor, and paste the code:

If I preview the post, the image looks like this:

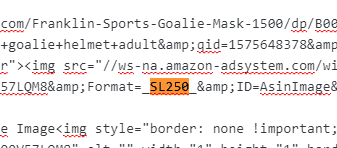
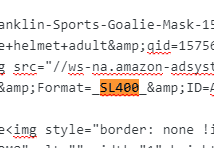
To enlarge it, look for the part of the code that has:
- SL110 – if you selected Small image size
- SL160 – if you selected Medium image size
- SL250 – if you selected Large image size
In this case, since I selected Large for the image size, I'm looking for the SL250 – usually easiest to do a quick ctrl+f:

Simply changing the 250 portion to whatever your desired size is will change the image size:

In the example above, I've changed it to 400, as highlighted in orange. That results in an image that is now 400 pixels wide:

Here's a before and after:


That's all there is to it – hope that's helpful!
Let us know if you want to see more tutorials along this line, and if so what you want us to show.



This was exactly what I needed. Thank you so much for this easy explanation and step-by-step instructions. Greatly appreciated!
how can I center the image? I put the code inside a HTML code Gutenberg Block. There is no option to center the code.
Hi Dan,
How can I make my site load faster? I noticed my page sitestripe image load very slow and sometimes not showing up. Any solution?
I notice that there are always two tags in every link you copy from the sitestripe. And the second one seems useless because when I remove it, it still loads the correct image. Is it okay to remove it since I figure that it only slows down page load speeds?
Yes, it can be removed
Hi, I’m getting timeout errors in the devtools console caused by the second tag in a stripe image which refers to the amazon adsystem – pages take ages to load. When that part of the HTML is deleted the timeout errors go away, but can you explain more when you say it can be removed.
Thanks,
Chris
Hi Dan,
How can I make my site load faster? I noticed my page sitestripe image load very slow and sometimes not showing up. Any solution?
The problem with this “fix” is that although it works for increasing the size of an image for a desktop it breaks your mobile version as the image is NOT responsive. Since “mobile first” is given greater priority in web design as most people access the web via their mobile, I’ve found it’s not a good idea to increase it above sl=350. Unfortunately the desktop image remains small. Is there a methodvin CSS to make an Amazon linked image responsive?
1. Is changing the size of the Amazon site strip image allowed? Would the link work after that I mean it’s an embed link will I get the commission after changing it?
2. Is it ok to use Amazon product pic after doing some changes into that for instance: Adding the check price text below the image. Does this work, I have seen these types of images on many affiliate sites.
SiteStripe is actually pretty good. You don’t have to break your head on how to work around Amazon’s complex duplex rules where you’ve to see which image has to be used where. Especially people who use third party services to upload their products they can use SiteStripe because some services really aren’t powerful enough to set up the images properly. Glad to see this article up and running.
Is there any chance this will invalidate the link?
Good question!
I’ve never seen it wreck a link, but if you’re uncertain you can check like this: https://affiliate-program.amazon.com/help/node/topic/G6253GFSARDQENZR#:~:text=Users%20are%20able%20to%20check,Tracking%20ID%20in%20the%20URL.
Hi Brad,
Does this work for featured image too?
Thanks
Paul
Hi Brad Vandenberg ,
nice post, i always had this kind of problem, thanks for the informative and helpful article with us, this post makes me feel confident to do edit the stuff. keep up the good work.
Great post. I really enjoyed reading your article. Thanks for sharing this post
Hey Brad Vandenberg,
Great post. I really enjoyed reading your article.
Thanks for sharing this valuable information with us. I will definitely utilize all the resources you have given me. Keep up the good work!
I was really excited and curious to see what this hack could be but I guess I found the same thing months ago yet I’m still not satisfied with it. I wish Amazon could just provide larger images so affiliates could use them. This is one of the things that I’m unhappiest about since I can’t just go download and use their images which was a much better option but doesn’t work unless you want to get punished.
Oh well, thanks for sharing Brad.
You’re very welcome Jay!
Yes, unfortunately it’s the best that can be done.
It does make sense though, that Amazon doesn’t allow images to be taken; they need to protect their sellers too.
In general, there’s very few instances where the technique I describe above isn’t suitable.